- fBecome a fan on Facebook
- tFollow us on Twitter
- cAdd us on Flickr
- aFollow our updates through RSS
- kSubscribe to our newsletter


marginesy
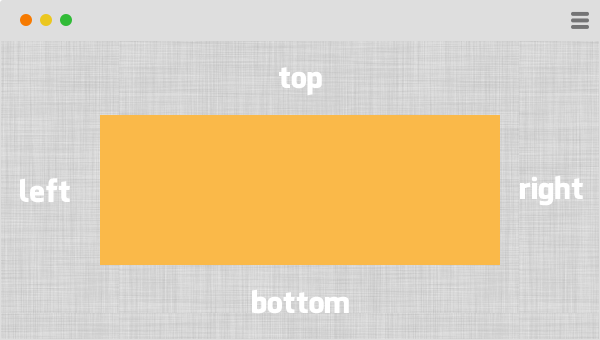
Odstęp pomiędzy poszczególnymi elementami w języku HTML uzyskujemy poprzez margines. Margines przypisywany jest indywidualnie do każdego elementu html. Możemy dowolnie modyfikować odstęp z czterech stron danego elementu, dlatego istnieją cztery różne rodzaje marginesu:
margin-top /* górny margines */ margin-right /* prawy margines */ margin-bottom /* dolny margines */ margin-left /* lewy margines */
Można pokusić się o stwierdzenie, że margines to nie jest do końca część elementu, a raczej jedynie jego odstęp. Obszar objęty marginesem nie przyjmuje tła elementu html przypisanego do niego, tylko jego rodzica.
Wartość marginesu wyrażana jest najczęściej w px. Sposobów definiowania marginesów jest kilka. Możemy np. zdefiniować wszystkie cztery marginesy w jednym zapisie.
Margin top=right=bottom=left
margin: 20px; /* top=right=bottom=left */ margin-top: 20px; margin-right: 20px; margin-bottom: 20px; margin-left: 20px;