- fBecome a fan on Facebook
- tFollow us on Twitter
- cAdd us on Flickr
- aFollow our updates through RSS
- kSubscribe to our newsletter


CMS
pozycjonowanie
Pozycjonowanie umożliwia precyzyjne umiejscowienie elementów na stronie.
Pozycjonowanie ustalamy za pomocą position.
Właściwość position może przyjmować wartości:
- absolute - element znajduje się w miejscu zdefiniowanym przez wartości left, right, top, bottom względem bloku, w którym został umieszczony
- relative - definiowana na podstawie rzeczywistego umiejscowienia na stronie, przesuwanie następuje za pomocą wartości left, right, top, bottom
- fixed - pozycja ustalana względem okna przeglądarki, przesuwanie następuje za pomocą wartości left, right, top, bottom
- static - wyłączenie pozycjonowania
ABSOLUTE
RELATIVE
FIXED
STATIC
marginesy
Odstęp pomiędzy poszczególnymi elementami w języku HTML uzyskujemy poprzez margines. Margines przypisywany jest indywidualnie do każdego elementu html. Możemy dowolnie modyfikować odstęp z czterech stron danego elementu, dlatego istnieją cztery różne rodzaje marginesu:
margin-top /* górny margines */ margin-right /* prawy margines */ margin-bottom /* dolny margines */ margin-left /* lewy margines */
Można pokusić się o stwierdzenie, że margines to nie jest do końca część elementu, a raczej jedynie jego odstęp. Obszar objęty marginesem nie przyjmuje tła elementu html przypisanego do niego, tylko jego rodzica.
Wartość marginesu wyrażana jest najczęściej w px. Sposobów definiowania marginesów jest kilka. Możemy np. zdefiniować wszystkie cztery marginesy w jednym zapisie.
Margin top=right=bottom=left
margin: 20px; /* top=right=bottom=left */ margin-top: 20px; margin-right: 20px; margin-bottom: 20px; margin-left: 20px;
tło
Kolor tła ustalamy za pomocą background-color.
Wykaz podstawowych kolorów.
- black (czarny)
- white (biały)
- red (czerwony)
- blue (niebieski)
- green (zielony)
- silver (srebrny)
- gray (szary)
- yellow (żółty)
- purple (purpurowy)
- maroon (kasztanowy)
- olive (oliwkowy)
- lime (limonkowy)
- aqua (morski)
- teal (teal)
- navy (granatowy)
OBRAZEK W TLE
Obrazek jako tło ustalamy za pomocą background-image.
Kilka obrazków w tle.
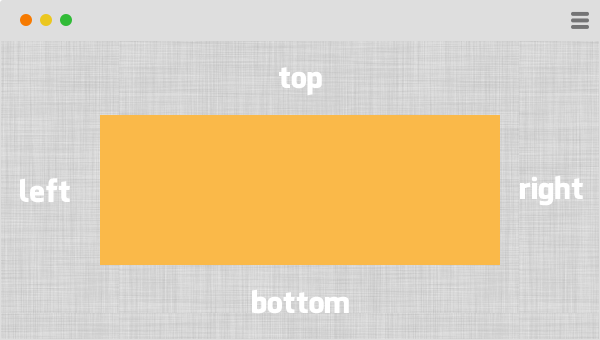
POZYCJA
Pozycję obrazka w tle ustalamy za pomocą background-position.
Możemy zastosować wartości:
- left - na lewo
- right - na prawo
- top - w górze
- bottom - na dole
- center - na środku
- odległość np. px, em, cm, %
POWTARZANIE
Powtarzanie obrazka w tle ustalamy za pomocą background-repeat.
Możemy zastosować wartości:
- repeat - powtarzanie w pionie i poziomie
- repeat-x - powtarzanie w poziomie
- repeat-y - powtarzanie w pionie
- no-repeat - bez powtarzania
- space - obrazki w tle i przestrzeń pomiędzy bez przycinania
- round - obrazki w tle bez przycinania
POŁOŻENIE
Pozycję obrazka w tle ustalamy za pomocą background-position.
Możemy zastosować wartości:
- scroll - tło przewijane (domyślne)
- fixed - tło zablokowane
- local - tło zablokowane względem elementu, w którym się znajduje
ROZMIAR
Rozmiar obrazka ustalamy za pomocą background-size.
Możemy zastosować wartości:
- auto - rozmiar obrazka (domyślny)
- cover - rozmiar obrazka zostanie zwiększony na szerokość elementu
- contain - rozmiar obrazka zostanie zwiększony na wysokość elementu
- piksele - rozmiar obrazka w pikselach
- procenty - rozmiar obrazka w procentach
tekst
Wyrównanie Tekstu CSS
text-align: left; /* do lewej (domyślna) */ text-align: center; /* do środka */ text-align: right; /* do prawej */ text-align: justify; /* wyjustowany */
text-transform
Za pomocą własności text-transform (ang. transformacja tekstu) można zmienić wysokość liter. Wartości, które przyjmuje ta własność to:
none– (domyślna wartość)lowercase– małe literyuppercase– duże literycapitalize– pierwsza litera każdego wyrazu zamieniona na dużą
text-decoration
Dekoracji tekstu w CSS dokonujemy za pomocą linii. Linię możemy zadeklarować za pomocą własności text-decoration (ang. dekoracja tekstu). Linie mogą znaleźć się:
- nad tekstem (ang.
overline) - pod tekstem (ang.
underline) - biec przez tekst (ang.
line-through), jakby skreślając go.
text-indent
Za pomocą własności text-indent (ang. wcięcie tekstu) możemy dokonać tzw. wcięcia tekstu, czyli odsunięcia pierwszej linii paragrafu od krawędzi elementu. Własność ta przyjmuje wartości w px, pt, em, %, domyślnie wynosi ona 0.
p { text-indent: 20px; }
Źródło : http://how2html.pl/formatowanie-tekstu-css/
czcionki
Przykłady czcionek:
font-family: Arial; font-family: 'Century Gothic'; font-family: 'Courier New'; font-family: 'Copperplate Gothic Light'; font-family: Georgia; font-family: Impact; font-family: 'Lucida Console'; font-family: 'Lucida Sans Unicode'; font-family: 'Palatino Linotype'; font-family: Tahoma; font-family: 'Times New Roman'; font-family: 'Trebuchet MS'; font-family: Verdana;
Źródło:http://how2html.pl/wybor-czcionki-css/